Aleksey Nemiro's curriculum vitae
ASP .NET 2.0: Эталонные страницы
Как известно, большинство сайтов имеют однотипную, общепринятую разметку страниц, неотъемлемой частью которой является верхний и нижний колонтитулы и, пожалуй, самая главная часть - тело страницы, хотя конечно, бывают и исключения.
ASP .NET 2.0 предлагает уникальный метод создания одинаковой разметки для страниц сайта – это использование, так называемых, эталонных страниц.
Если вы работали с ранними версиями ASP (ASP, ASP.NET 1.0/1.1), то, наверное, помните, что постоянно приходилось копировать HTML-код страницы с элементами ASP.
Конечно, использование включаемых файлов (include) в классическом ASP, и пользовательских элементов управления (.ascx) в ASP.NET 1.0/1.1, значительно упрощало разработку веб-сайтов, но это не сравнится с тем, что предлагает ASP.NET 2.0.
Эталонные страницы
Итак, что же такое эталонная страница? Эталонная страница – это файл с расширением .master, он практически ни чем не отличается от уже знакомых вам файлов .aspx.
Эталонная страница представляет собой контейнер для контента и может содержать html-разметку страницы, html-элементы, серверные элементы управления и пользовательские элементы управления.
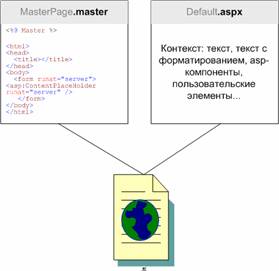
Другими словами, эталонная страница содержит разметку страницы, те же самые верхний и нижний колонтитул, меню навигации, в общем все, что фактически отображается на всех страницах сайта, а также эталонная страница содержит одно или более полей для подстановки контента (см. рис. 1).
Сам контент при этом находится на страницах .aspx, которые в свою очередь ссылаются на эталонную страницу.
Таким образом, разработчику больше не придется дублировать разметку страниц, поскольку она будет находиться в одном файле.

Работа с эталонными страницами
Как я уже говорил, эталонная страница очень похожа на страницы .aspx, но имеет ряд отличий.
Так, вместо директивы @Page, эталонная страница имеет директиву @Master.
Директива @Master имеет такой же набор параметров, как и @Page, наиболее часто применяются следующие параметры:
Language– указывает язык, на котором пишется кодDebug– указывает на состояние режима отладкиInherits– содержит имя класса отдельного кодаClassName– задает имя класса, создаваемого при обработке страницыEnabledTheming– определяет состояние использования темSrc– задает имя исходного файла с классом отдельного кода
Здесь стоит отметить, что указанные параметры в директиве @Master не наследуются дочерними страницами (страницами контента), а используются только в рамках эталонной страницы. Так например, аргумент Language у эталонной страницы может иметь значение C#, а у страниц контента - VB.
В эталонных страницах можно использовать те же директивы, что и на страницах .aspx, например @Register, @Import и т.д.
Каждая эталонная страница (их может быть несколько в одном проекте, в зависимости от структуры сайта и потребностей, например, для форума одна эталонная страница, для остальной части сайта – другая) должна иметь как минимум один элемент ContentPlaceHolder, который собственно и является контейнером для контента.
Элемент ContentPlaceHolder обычно пустой, но он также может содержать контент, который будет отображаться по умолчанию, в случае, если на страницах .aspx не будет контента.
Сам контент находится в элементе Content на страницах .aspx.
Управляющий элемент Content является основным элементом страницы контента и работает только совместно с элементом ContentPlaceHolder.
Ссылка на эталонную страницу для страниц контента может находиться в директиве @Page в параметре MasterPageFile, где указывается путь к файлу эталонной страницы, например:
<%@ Page Language="VB" MasterPageFile="~/MasterPage.master" CodeFile="Default.aspx.vb" Inherits="_Default" %>
, а также, ссылка на эталонную страницу может находится в файле web.config. В этом случае, эталонная страница будет применяться ко всем страницам .aspx, находящимся в одной папке с web.config, либо ко всему приложению, если web.config находится в корневом каталоге приложения. Например:
<configuration>
<system.web>
<pages masterPageFile="~/MsterPage.master" >
</pages>
</system.web>
</configuration>
Помимо этого, эталонную страницу можно указать во время выполнения программы, для этого нужно в обработке события Page_PreInit изменить свойство MsterPageFile. Например:
Protected Sub Page_Init(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Init
Me.MasterPageFile= "~/NewMasterPage.master"
End Sub
Обратите внимание, данный код вызовет ошибку, если на странице .aspx в директиве @Page будет указан аргумент MasterPageFile.
Следует также отметить, что сами эталонные страницы могут ссылаться на другие эталонные страницы. Для этого нужно указать путь к эталонной странице в аргументе MasterPageFile директивы @Master.
Практика
Итак, пожалуй теории достаточно, перейдем к практическому использованию эталонных страниц.
Для начала, сделаем простую эталонную страницу, назовем ее MasterPage.master:
<%@ Master Language="VB" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Простой пример работы с эталонными страницами</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Этот шаблон дизайна будет на всех страницах контента</h1>
<hr />
<asp:ContentPlaceHolder ID="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
<hr />
<div style="text-align: center">
Copyrght (c) Просто коопирайт
</div>
</div>
</form>
</body>
</html>
Обратите внимание на элемент ContentPlaceHolder. Наличие этого элемента в эталонной странице обязательно, как я уже говорил, он служит элементом-контейнером для контента.
Теперь, создадим несколько .aspx страниц, которые будут ссылаться на нашу эталонную страницу.
Первая страница, по сложившейся традиции и стандартам, будет назваться Default.aspx:
<%@ Page Language="VB" MasterPageFile="~/MasterPage.master" AutoEventWireup="false" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
Привет, это контент главной страницы!<br />
<a href="Second.aspx">Перейти на другую страницу</a>
</asp:Content>
Обратите внимание на аргумент MasterPageFile в директиве @Page, который указывает на файл эталонной страницы, в нашем случае это файл MasterPage.master, который находится в корневом каталоге приложения.
Как видите, страница контента не содержит тэгов <html></html>, <head></head>, <body></body> и <form></form>, поскольку эти тэги уже есть в нашей эталонной странице.
Обратите внимание на элемент Content, в частности на его параметр ContentPlaceHolderID – здесь указывает имя контейнера контента в эталонной странице, т.е. имя элемента ContentPlaceHolder, в который будет вставлен контент.
В самом элементе Content содержится текст контента, помимо текста здесь могут содержаться любые допустимые элементы .aspx страниц.
Теперь создайте еще одну .aspx страницу, назовите её Second:
<%@ Page Language="VB" MasterPageFile="~/MasterPage.master" AutoEventWireup="false" %>
<asp:Content ID="Content1" ContentPlaceHolderID="ContentPlaceHolder1" Runat="Server">
А тут у нас контент второй страницы страницы!<br />
<a href="Default.aspx">Перейти на главную страницу</a>
</asp:Content>
Теперь запустите проект и ASP.NET соединит эталонную страницу со страницей контента.
Доступ к свойствам эталонной страницы
Доступ к объектной модели эталонной страницы возможен через свойство Master, однако если попытаться обратиться напрямую к эталонной странице, то произойдет ошибка.
Это связано с тем, что эталонная страница представляет собой ссылку на объект эталонной страницы и предоставляет доступ только для открытых свойств и методов.
Для примера, разместите на эталонной странице элемент Label и назовите его lblTitle. Чтобы получить возможно изменять текст этого элемента, нужно создать соответствующие свойства в классе эталонной страницы:
Public Property MyTitle() As String
Get
MyTitle = lblTitle.Text
End Get
Set(ByVal value As String)
lblTitle.Text = value
End Set
End Property
Теперь, вы можете программно изменить, либо получить, текст в элементе lblTitle эталонной страницы, например, при обработке события загрузки .aspx страницы:
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
CType(Master, MasterPage).MyTitle = "Привет!"
End Sub
Вот собственно и все, если у вас возникнут какие либо вопросы, пишите, постараюсь ответить.
Алексей Немиро
2006-08-24
http://kbyte.ru